Add Alt Text to Images on Squarespace
Ensuring your Squarespace website is accessible to everyone is crucial.
One of the best ways to do that is to add alt text to your images. Alt text describes your images to those who cannot see them, for example those who are visually impaired.
It also describes your images to Google. Google’s bots can see images, but they can see alt text, so image alt text tells Google what your images show - so try and get your keywords in there (if possible and relevant!).
Watch the video
Check out the YouTube video below 👇
Want a framework for designing the perfect homepage?
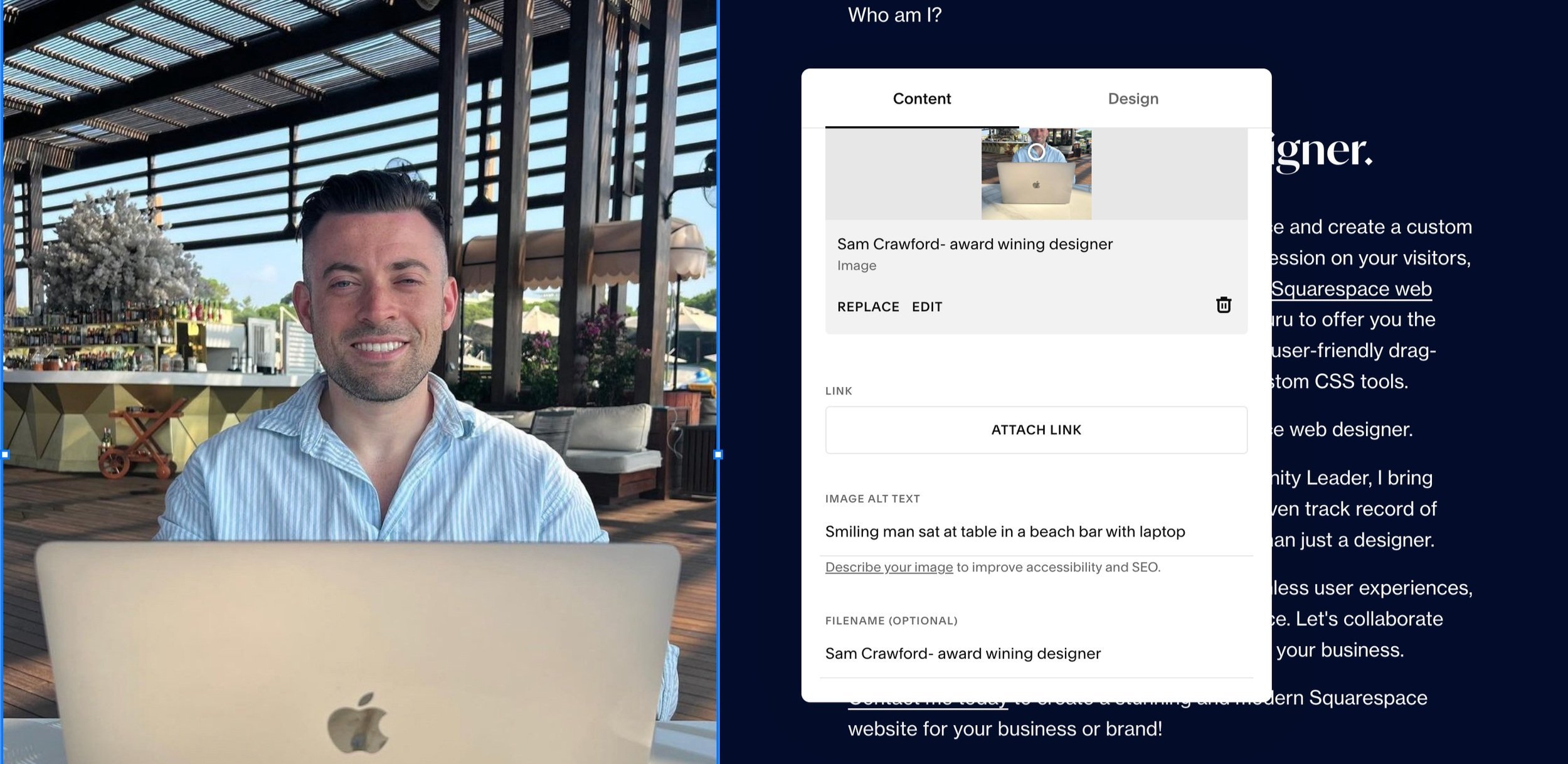
To add alt text to your images on Squarespace, within your edit dashboard double click on the image you want to add alt text to.
In the panel that appears you’ll be presented with a box to add your alt text to. Add it here!
Make sure your alt text accurately describes the image for both users and Google.
Here you can also change the file name of your image. Your image file name should be relevant and descriptive too, not just “image 3”.
If your images are in a list section you need to click Edit Content > Content and then select the image from the list. This will bring up the alt text and file name field.
A super quick and easy task but one that can make a huge difference to both users visiting your website and your chances of Google ranking your webpages!
Need an expert to build your Squarespace website?
Book a free kick-off call with our team to discuss your project requirements in detail.