Add a Border Around a Hamburger Menu on Squarespace
Everyone loves burger menus but how much can you customize them on Squarespace?
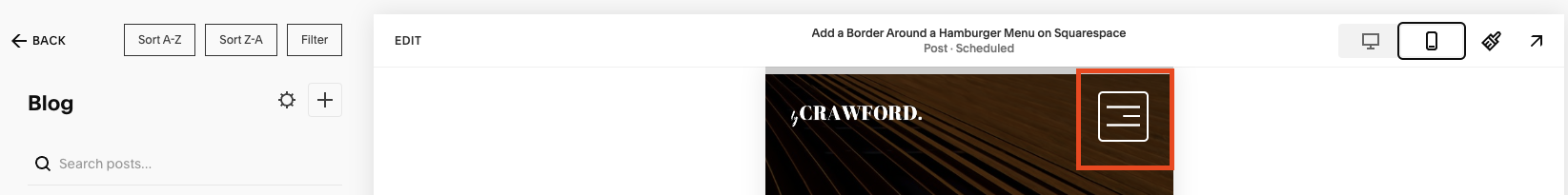
Well, one of the ways I like to customize and make my hamburger menus stand out is by adding a border.
With just a few lines of code you can add a border and customize aspects such as the radius and padding.
Keep reading to find out more…
Watch the video
Check out the YouTube video below 👇
Want a framework for designing the perfect homepage?
Firstly make sure you’re in mobile view and then head to Google Chrome Developer Tools by clicking Shift + Command + C (on a Mac) and identify your burger menu, copying the ID.
Next, head to Website > Website Tools > Custom CSS and paste your ID into the custom CSS box.
You then need to add the following code:
.burger {
border: solid 2px #fff;
border-radius: 5px;
padding: 7px;
}
Within this code you can customize aspects such as the thickness and color of the border (border), the curve of the border (border-radius) and the padding of the border (padding).
Once you’re happy hit save and you’ll have added a border to your hamburger menu on Squarespace!
Need an expert to build your Squarespace website?
Book a free kick-off call with our team to discuss your project requirements in detail.