How to add a button to a Squarespace header
Adding a button to a header on a Squarespace website is a great way to provide a strong CTA to users.
Common header button’s include “Call us now”, “Book an appointment” or “Contact us”, to help prompt users to take an action.
The majority of Squarespace templates don’t come with a header button as default however. This often leads people to think they’ll have to do without one, potentially meaning they will miss out on valuable leads.
What many people don’t realise is there is in fact a super simple way to add a button to your header, even if it doesn’t appear within your chosen template.
How to add a button to a Squarespace header
Within your edit dashboard you need to hover over your header and select edit site header.
In the edit panel that appears, select elements.
Here you’ll have the option to toggle the button to on. You can also change the text of the button as well as the page it links to.
Watch the video
Check out the YouTube video below 👇
Want a framework for designing the perfect homepage?
Remember, your button can link to an internal page such as your contact page or an external provider such as mailchimp. Just add the URL you want it to direct to.
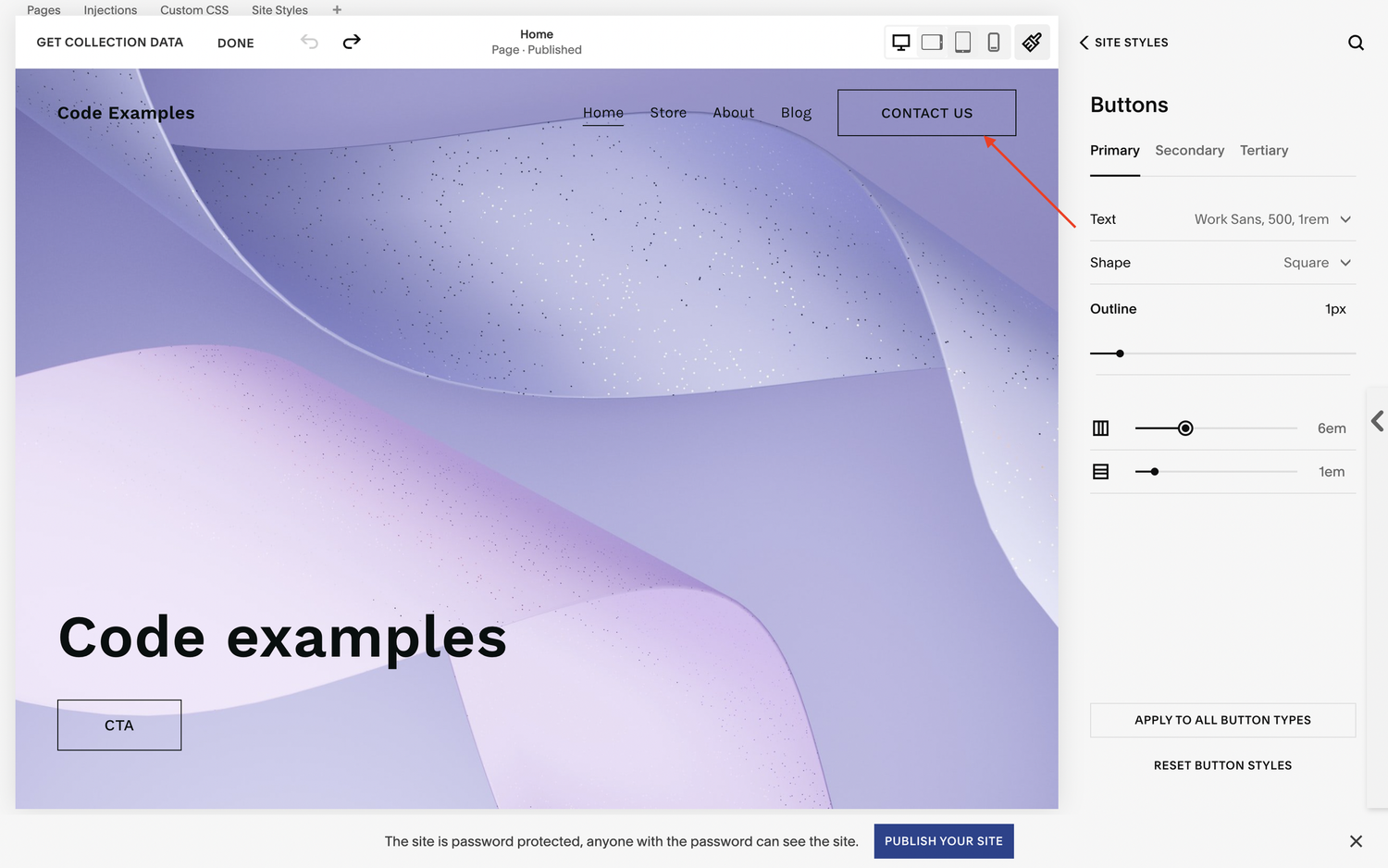
You can also edit the appearance of your header button within the site styles dashboard, allowing you to select your chosen colours and fonts.
If you want to ensure your button stands out, opt for a bold version of your font or a colour from your scheme that contrasts with the rest of your header.
And that’s it. A quick and easy way to add a button to your Squarespace header without the need for custom code.
Need an expert to build your Squarespace website?
Book a free kick-off call with our team to discuss your project requirements in detail.