How to Add Effects to Text on Squarespace [Animate Your Text]
Sometimes you want your text to pop on a Squarespace website.
The best way to do this is to add text effects to your text, animating it and helping it to stand out.
Squarespace has multiple text effects for you to choose from, so let’s take a look…
Watch the video
Check out the YouTube video below 👇
Want a framework for designing the perfect homepage?
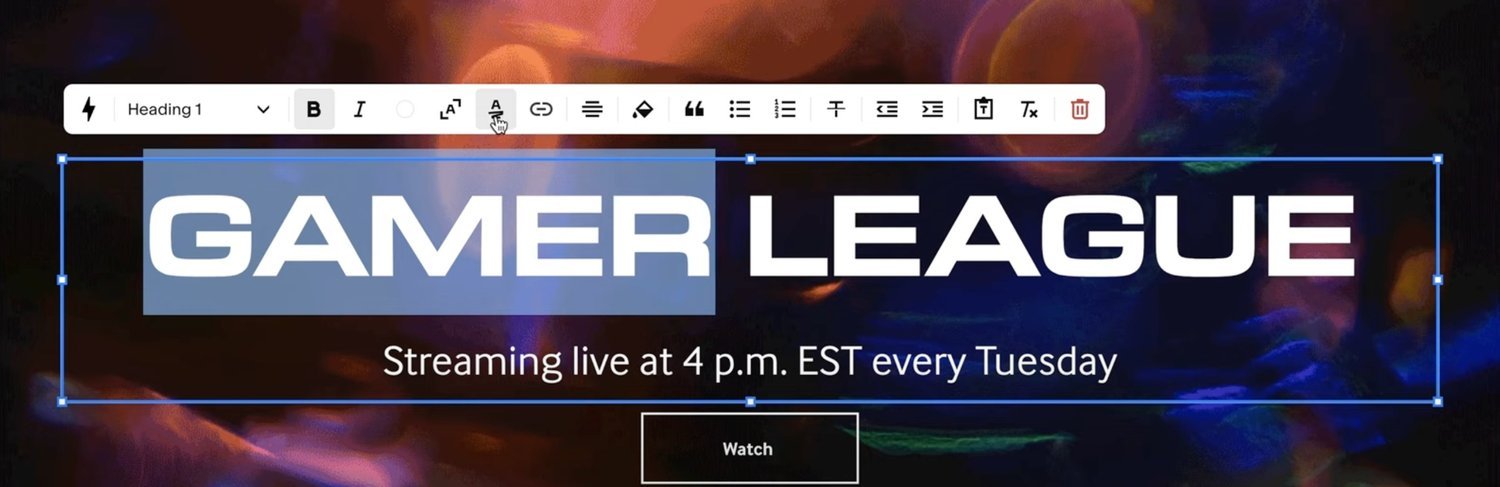
Within your edit dashboard find the text you want to animate and highlight it. Click the icon that looks like an A with a squiggle underneath. This will by default add an underline to the text but in the panel that appears, select the text icon and you can change this to any of the available animations.
Here you’ll have twelve options to choose from including a scribbled underline, double underline, strikethroughs, circles and more.
Once you’ve selected your effect you can then edit it, changing the colour and opacity, thickness and whether or not you want the effect to sit in front or behind the text.
You can also add an animation to the effect, choosing various options from the dropdown menu including fade in and scribble.
Once you’re happy with what the text effect looks like, hit save and your text will stand out on your Squarespace website.
Need an expert to build your Squarespace website?
Book a free kick-off call with our team to discuss your project requirements in detail.