Change Sitewide Color Palette on Squarespace
Changing the color palette of your website can totally transform your whole site. It can change the look, feel and branding of your Squarespace site and it may seem like a simple change, but it can have a huge impact.
Let’s take a look at how to change the color palette of your Squarespace website and how to pick the right one for you.
Watch the video
Check out the YouTube video below 👇
Want a framework for designing the perfect homepage?
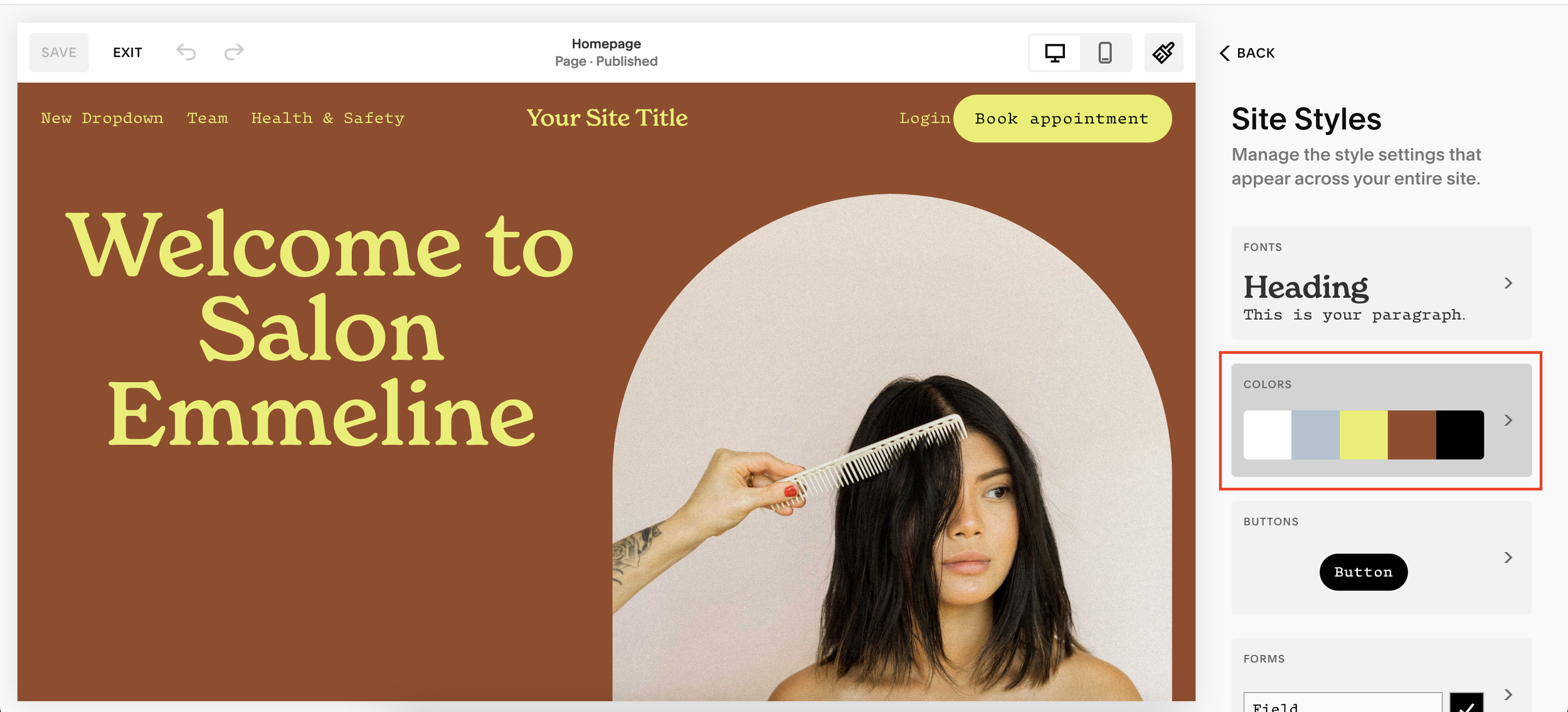
Head to Website > Styles and here you’ll be presented with all the colors and fonts etc that are currently active on your website.
Select colors and here you have your palette and your custom themes. Select the palette and here you can change your website color palette. You can either select from one of the presets, which is a super quick and easy way of finding colors that work well together, or you can click on the palette and change each color individually.
You can also choose your color scheme from an image. Select the From Image option and upload the image you want to use. This is great if you have a logo with multiple colors that you want to use on your website. Upload the image here and Squarespace will pull out the colors and use them for your palette.
Once you’re happy with your new color scheme, hit save and that’s that, you’ll have updated your website color and palette and given your Squarespace site a fresh new look.
Need an expert to build your Squarespace website?
Book a free kick-off call with our team to discuss your project requirements in detail.