How to Embed a Loom Video on a Squarespace Website
I love Loom. In fact, after Squarespace (of course) it’s probably my favourite platform online.
Not only do I use it to communicate with clients but I also think embedding Loom videos on a Squarespace website looks much more engaging to users than a standard video block.
Keep reading to find out how to embed a Loom video on a Squarespace website.
Watch the video
Check out the YouTube video below 👇
Want a framework for designing the perfect homepage?
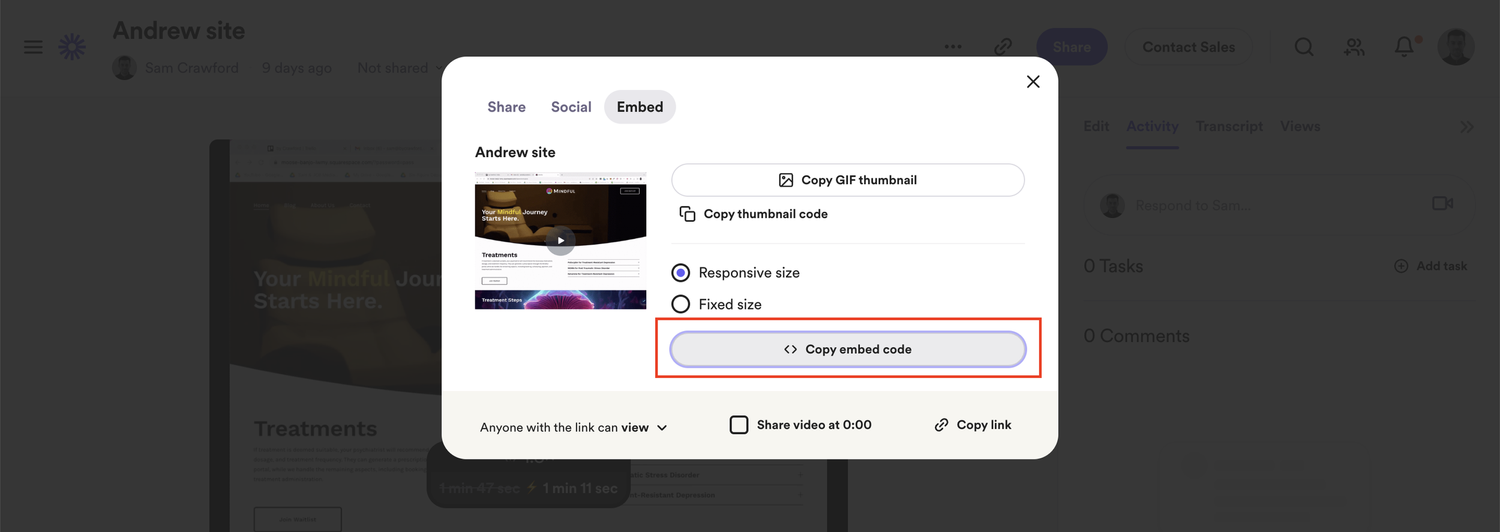
Firstly head to Loom and find the video that you want to embed. Click the share button and toggle to the Embed tab of the panel that appears.
Ensure the box for responsive size is ticked and click copy embed code.
Head back to your Squarespace website and navigate to the page where you want to add your Loom video.
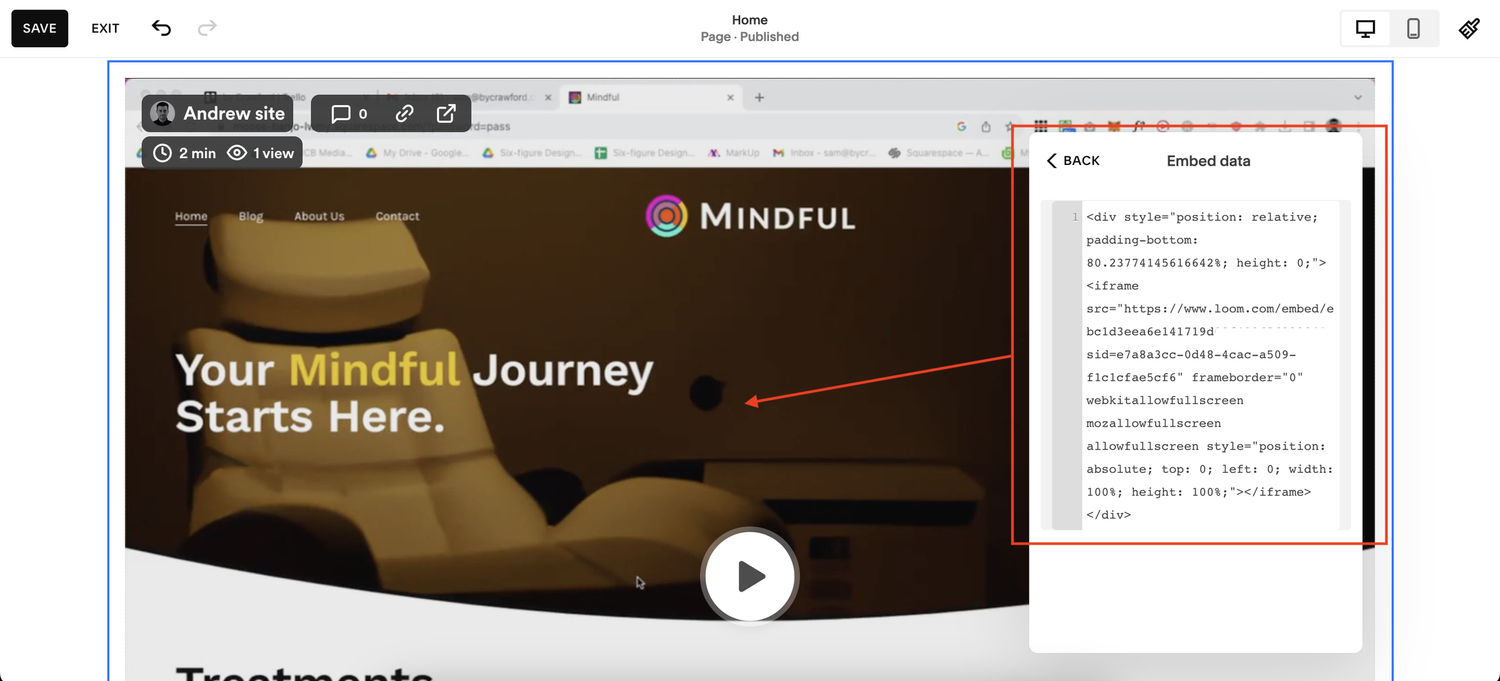
Add a section and then add an embed block. Double click on the block and paste your Loom embed code into the code snippet section.
Hit save and you’ll have embedded your Loom video onto your Squarespace website. Easy!
Need an expert to build your Squarespace website?
Book a free kick-off call with our team to discuss your project requirements in detail.