How to Add Parallax Effect to Background Images on Squarespace 7.1 [No-Code Solution]
Parallax scrolling is one of the most popular effects to add to background images on a website but until recently, adding the effect to Squarespace required quite a lot of custom code.
Luckily, Squarespace have launched various new background effects one of which is, you guessed it, parallax scrolling.
In this tutorial we’ll explore exactly how to add parallax scrolling to your background images on Squarespace.
Watch the video
Check out the YouTube video below 👇
Want a framework for designing the perfect homepage?
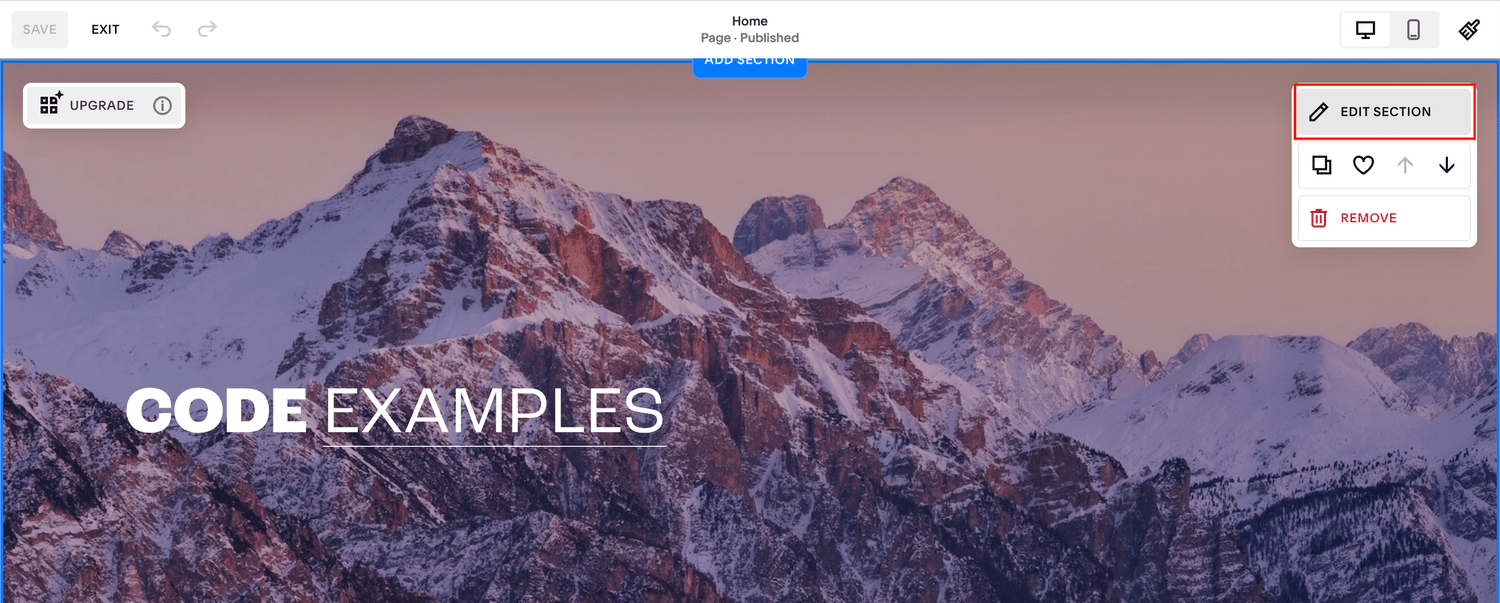
Head to the page and section you want to add the effect to and select Edit Section.
Within the panel that appears select the background tab and add your background image.
Once you’ve added your chosen background image select Image Effect and in the grid of effects that appears you can select Parallax.
You’ll see which effect is which by hovering over the images in the panel.
You can then either randomise the effect or change the settings yourself. You can play around with the effect but if you want it to be a vertical scroll then you need to ensure your angle is set to 90.
Need an expert to build your Squarespace website?
Book a free kick-off call with our team to discuss your project requirements in detail.