Find a Collection ID on Squarespace
A collection ID is the ID number given to a full page on Squarespace.
If you want to add custom code to specific pages on your website then you’ll need to be able to find the collection ID.
Luckily it’s super simple. Keep reading to find out more…
Watch the video
Check out the YouTube video below 👇
Want a framework for designing the perfect homepage?
The best way to find your collection ID is to use the Chrome extension Squarespace ID Finder.
I have used this free plugin/extension for years and would be lost without it.
Once you’ve installed it on your browser you’ll be able to use it to find the ID you’re looking for.
Simply click on your website and navigate to the relevant page and click on the Squarespace ID Finder icon.
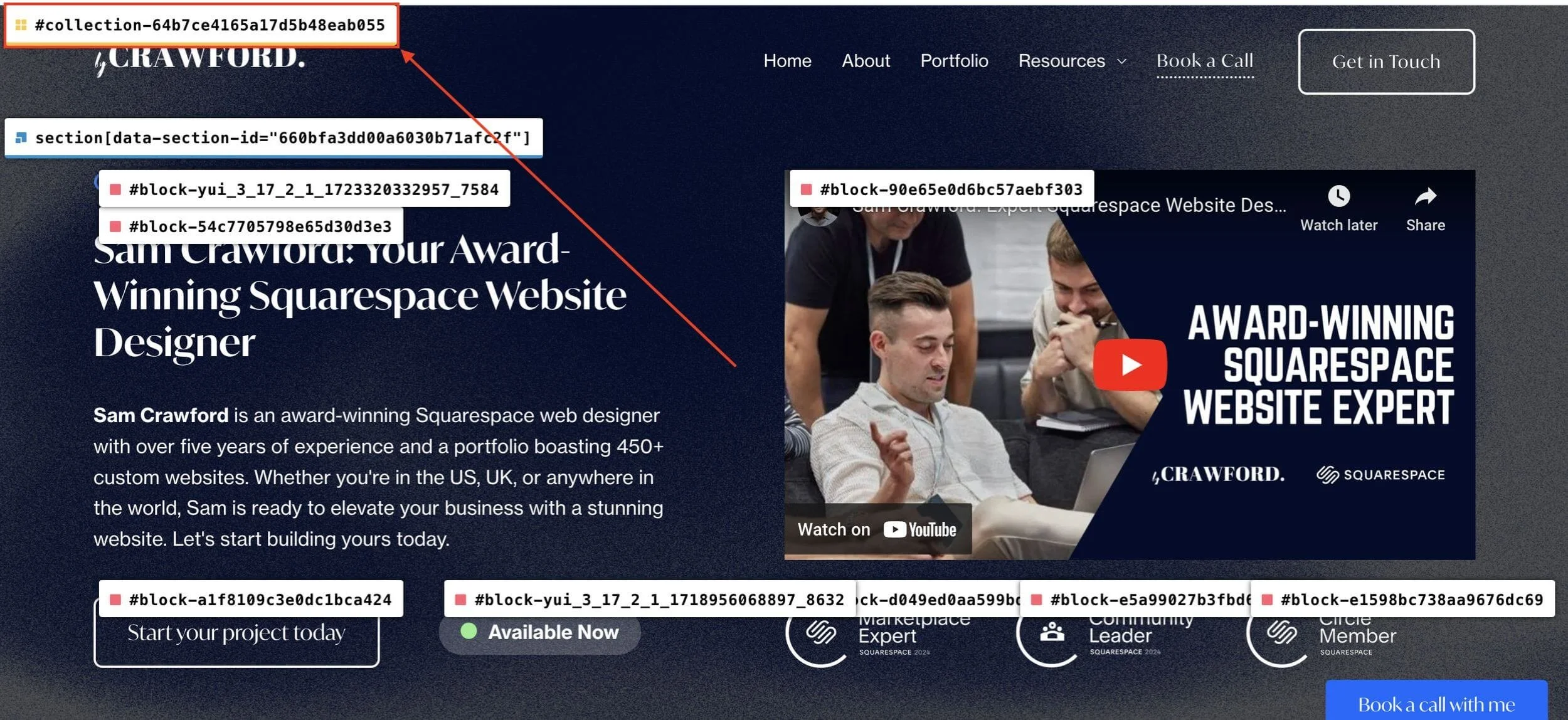
At the top of your page you’ll see a box that says #collection appear, followed by a random set of numbers. This is your collection ID.
Simply click on it and it will automatically copy it for you. Then you just need to paste it into your custom CSS box to add code to that page.
And that’s it! Finding collection ID’s is super simple thanks to the Squarespace ID Finder.
Need an expert to build your Squarespace website?
Book a free kick-off call with our team to discuss your project requirements in detail.