Set up an Accordion FAQ on Squarespace
The Squarespace Accordion Block is a versatile tool that helps organize content efficiently.
Whether you're creating an FAQ section or condensing large amounts of text for better readability, this feature is a must-have for any web designer.
In this tutorial, I’ll show you how to add an accordion block to your Squarespace page and optimize its styling for a professional look.
Watch the video
Check out the YouTube video below 👇
Want a framework for designing the perfect homepage?
Why Use the Squarespace Accordion Block?
Enhances Readability: Keeps content tidy and prevents overwhelming visitors with walls of text.
Improves User Experience: Allows users to expand only the sections they need, making navigation smoother.
Saves Space: Perfect for FAQs, service descriptions, or any text-heavy content.
Step-by-Step Guide: Adding and Styling an Accordion Block
1. Adding an Accordion Block
Navigate to the page where you want to add the accordion.
Click Edit to open the page editor.
Remove any existing text if necessary.
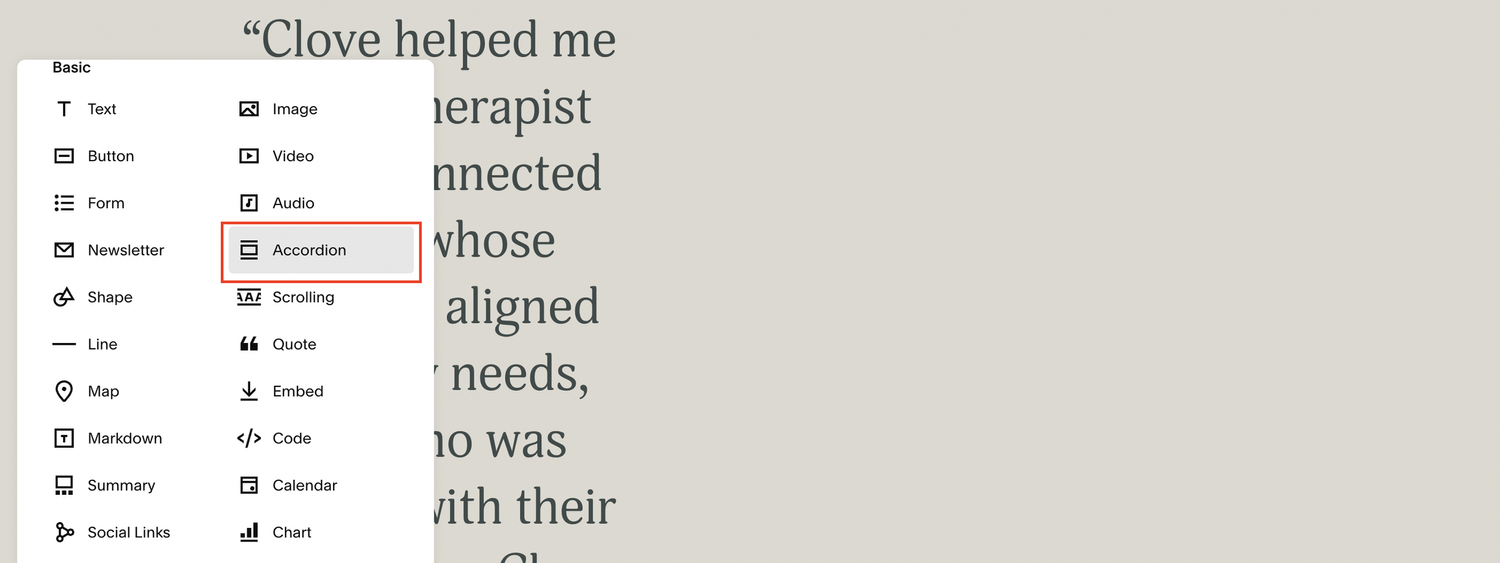
Click Add Block and search for Accordion.
Click to insert it into your page.
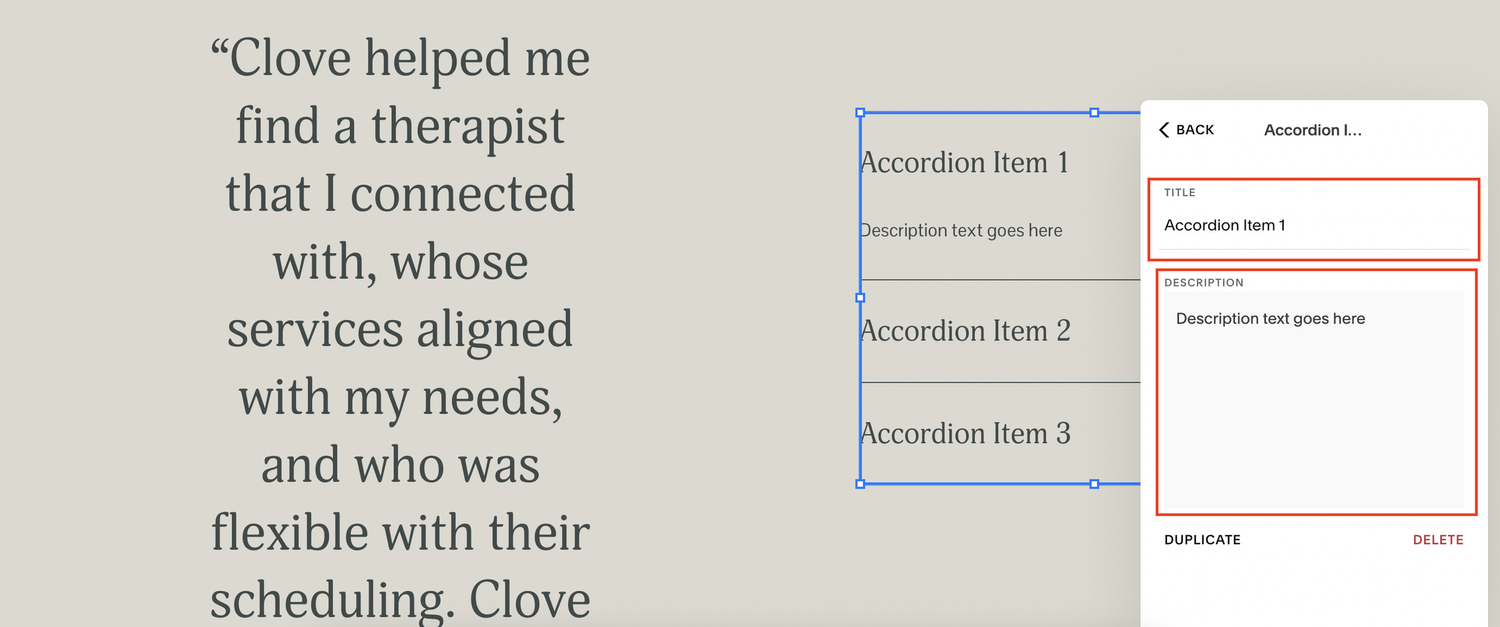
2. Editing Accordion Content
Adding & Removing Items: Click Add to create a new section or use the bin icon to delete one.
Setting Titles & Descriptions: Double-click an item to edit the title and content.
Text Formatting: Apply bold, italic, bullet lists, or numbered lists for better readability.
3. Customizing the Accordion Design
Adjust the Title Size:
Typically, H4 or H3 works best.
Text Alignment:
Keep it left-aligned for readability.
Avoid centered or right-aligned unless for specific design choices.
Adjust the Description Width:
Change it to Large (L) for better text distribution.
Using a smaller width may look cramped and unbalanced.
Expand First Item:
You can choose to keep the first item open by default.
Allow Multiple Items Open at Once:
Usually, it’s best to disable this to keep the page tidy
Toggle Dividers On/Off:
Keep dividers on for better visual separation.
Toggle Show First and Show Last off for a cleaner look.
Customize Icons:
Choose between a plus (+) or arrow icon.
Position the icon on the right for a more intuitive user experience.
Adjust the size and thickness to match your site’s design.
Final Touches & Saving Your Changes
Once you’ve customized your accordion, click Save to apply your changes. Always preview your design to ensure it looks clean and professional.
Need an expert to build your Squarespace website?
Book a free kick-off call with our team to discuss your project requirements in detail.