How to Add Animations to Your Squarespace Website
One question I get asked surprisingly often as a Squarespace web designer is “can I add animations to my Squarespace website?”
And the answer is yes! In fact, you can natively add both site-wide animations and you can animate images.
In this Squarespace tutorial, I’ll take you through both animation options.
Watch the video
Check out the YouTube video below 👇
How to Add Site-Wide Animations on Squarespace
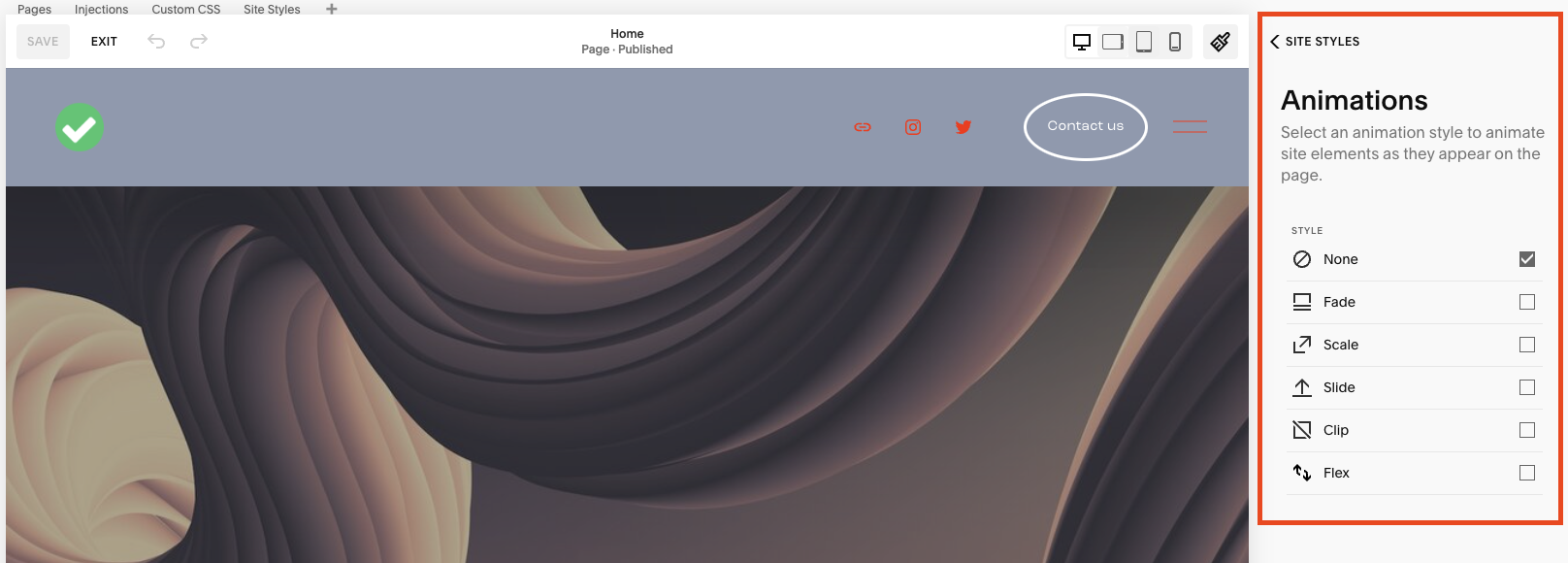
Within your main edit dashboard hit the paintbrush icon in the top right hand corner to head to Site Styles.
From the dropdown menu that appears, select Animations.
Here you’ll be presented with a list of animations that you can add to your website to animate site elements as they appear on the page.
The animations available are:
Fade
Scale
Slide
Clip
Flex
You can toggle on the animation you want to add to your Squarespace website and you’ll be able to see a preview of it in action too.
Once you’ve found the one you want to use, toggle it on and hit, save and that’s how you animate a Squarespace website.
📩 Join the inner circle to get exclusive code updates
How to Animate Squarespace Images
To animate an image on Squarespace, double click your image and head to the Design tab of the panel that appears.
Scroll down to Animation and you’ll be presented with loads of animations to choose from, far more options than what you have when adding site-wide animations.
You can select an animation from the list, or select Site Default, which will set the animation to the one you’ve chosen for your site-wide transitions.
Once you’re happy, hit save and you’ll have animated a Squarespace image.
It’s worth noting that for some reason, you can only add animations to images in the classic editor. I’m not sure why, but you can’t animate images in Squarespace Fluid Engine.
Animating a Squarespace website is a great way to make it more engaging for users, just don’t go too overboard with animations and make your website visitors dizzy from all the spinning!
Your designer
I'm Sam, an award-winning Squarespace web designer. I have worked with every type of business, building platforms for solo entrepreneurs through to multi-million dollar corporations. If you want to discuss a potential project, you can email on sam@bycrawford.com or get in touch with me here. Alternatively, you can book in a free 15-minute consultation call here.









![How to Create a Blog on Squarespace [2024 Updated Guide]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1714717173513-VJRULO4YYKAH3K8G62CS/image-asset.jpeg)
![How to Create a Squarespace Video Gallery [2024 Guide]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1714675731827-UFKWVTWFOSNM49TZXS5B/image-asset.jpeg)
![Hide Header and Footer on One Page Only on Squarespace [NO-CODE UPDATE]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1714216709774-JISY11KWQP798EX0JQNQ/image-asset.jpeg)




![How to Hide a Page on Squarespace [2024 Step-by-Step Guide]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1714718816812-VG7Q54ICWO439K3FNHSN/image-asset.jpeg)







![Squarespace Contact Forms UPDATE [New Features Released]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1712484570192-AUWBT0LE3G5Q45UF7BCZ/image-asset.jpeg)


![Add a Vertical Line to a Page on Squarespace [Easy Code]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1711553569468-Y5OR2YS3HSLAYUEALVG6/image-asset.jpeg)


![[NEW FEATURE] Add Paywall to a Squarespace Blog](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1711129428606-83ZUXS4NUKQE0QGXDSUT/image-asset.jpeg)
![How to Show a Different Image on Hover [Squarespace Code Tutorial]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1711129257275-P3IEYMXRMEW1O69KDWK3/image-asset.jpeg)
![Search Entire Squarespace Dashboard [Keyboard Trick]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1711129068323-GBKXEUZYA7TF56LN5UQB/image-asset.jpeg)