How to Add Effects to Text on Squarespace [Animate Your Text]
Sometimes you want your text to pop on a Squarespace website.
The best way to do this is to add text effects to your text, animating it and helping it to stand out.
Squarespace has multiple text effects for you to choose from, so let’s take a look…
Watch the video
Check out the YouTube video below 👇
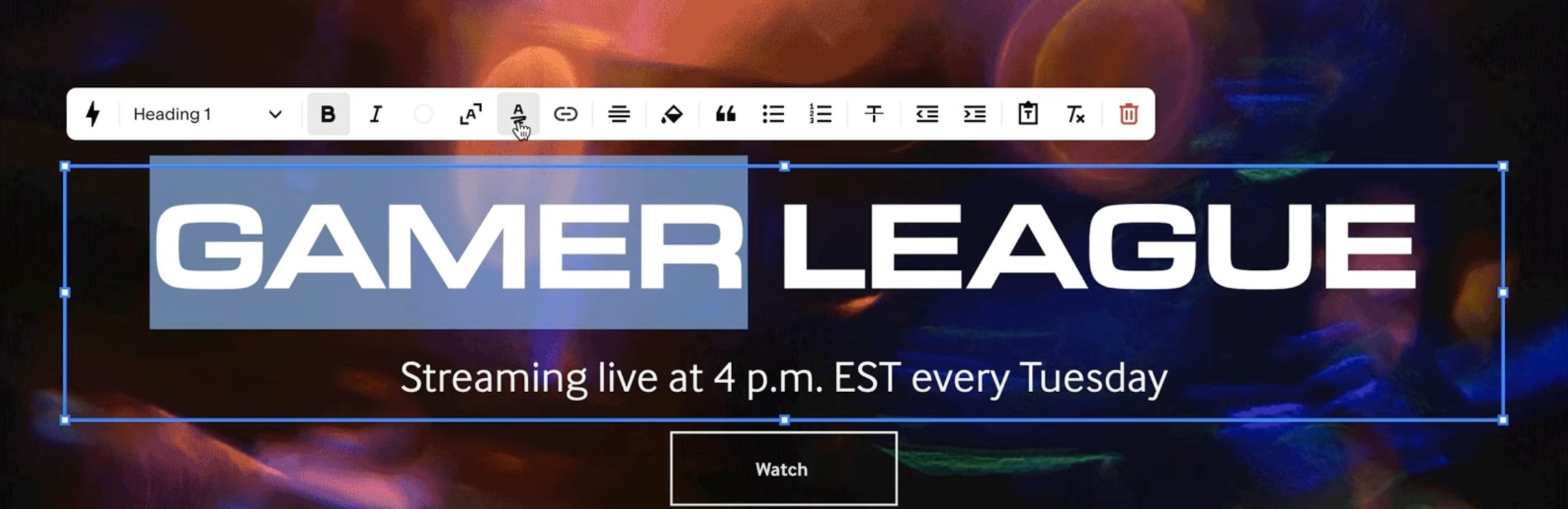
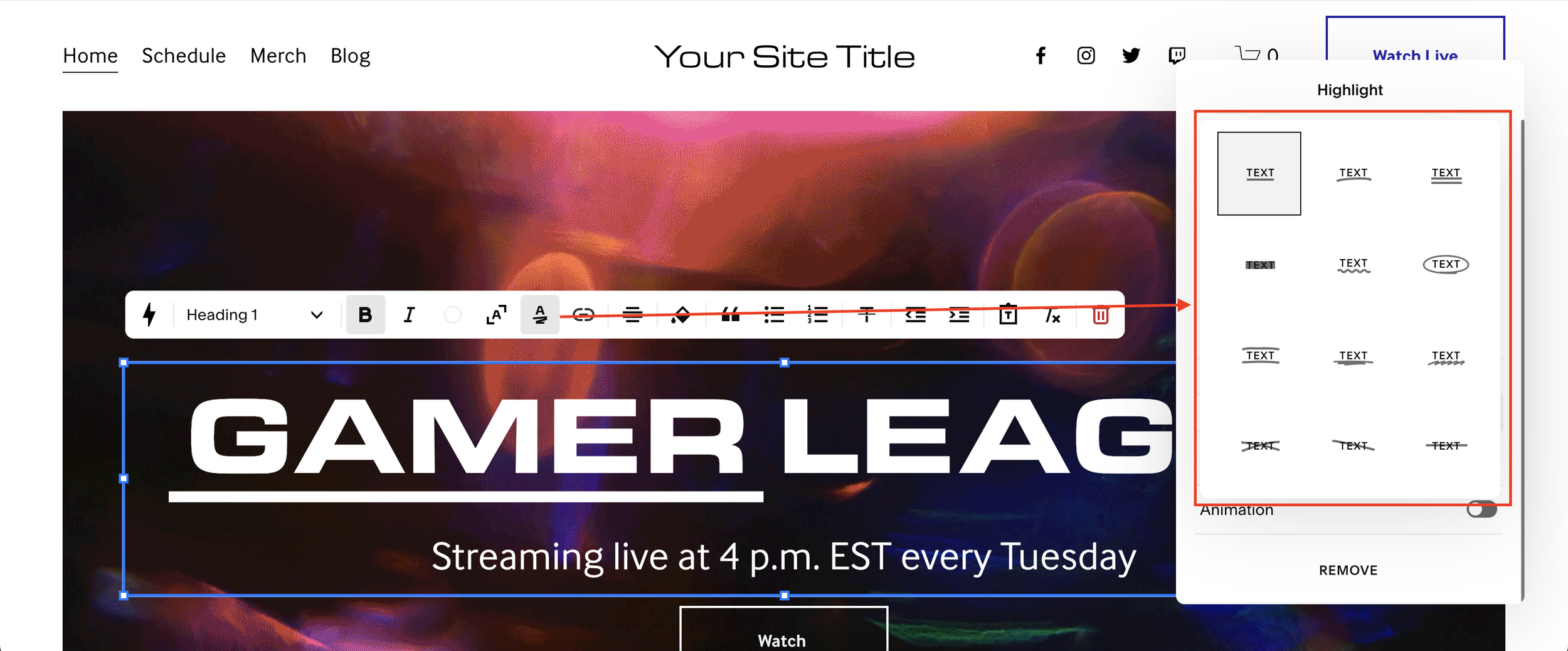
Within your edit dashboard find the text you want to animate and highlight it. Click the icon that looks like an A with a squiggle underneath. This will by default add an underline to the text but in the panel that appears, select the text icon and you can change this to any of the available animations.


Here you’ll have twelve options to choose from including a scribbled underline, double underline, strikethroughs, circles and more.
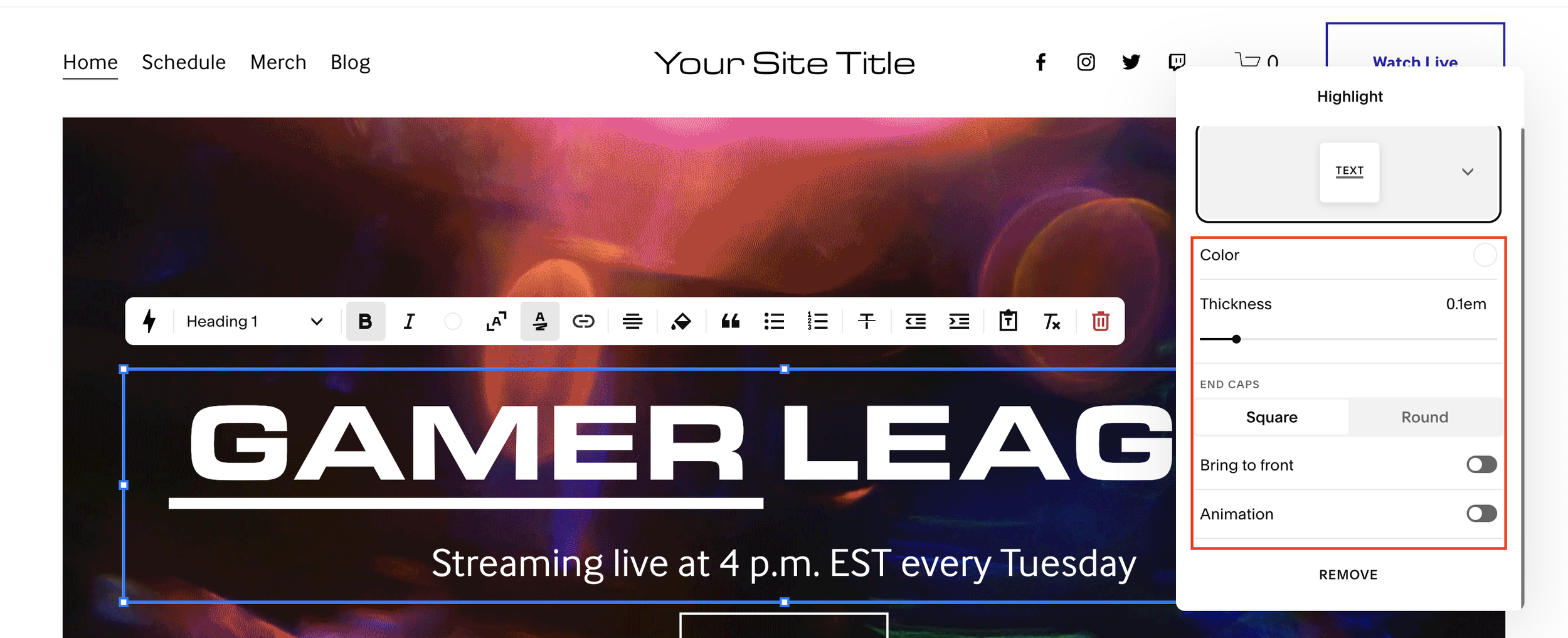
Once you’ve selected your effect you can then edit it, changing the colour and opacity, thickness and whether or not you want the effect to sit in front or behind the text.

You can also add an animation to the effect, choosing various options from the dropdown menu including fade in and scribble.
📩 Join the inner circle to get exclusive code updates
Once you’re happy with what the text effect looks like, hit save and your text will stand out on your Squarespace website.
Your designer
I'm Sam, an award-winning Squarespace web designer. I have worked with every type of business, building platforms for solo entrepreneurs through to multi-million dollar corporations. If you want to discuss a potential project, you can email on sam@bycrawford.com or get in touch with me here. Alternatively, you can book in a free 15-minute consultation call here.
Want more?
This article was written by Sam Crawford, one of the world’s leading Squarespace website designers.
Sam is an official Squarespace Expert, official Squarespace Partner, official Squarespace Community Leader, official Squarespace blog contributor, official Squarespace panelist, Squarespace educator and multi-award winning Squarespace designer.








![How to Create a Blog on Squarespace [2024 Updated Guide]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1714717173513-VJRULO4YYKAH3K8G62CS/image-asset.jpeg)
![How to Create a Squarespace Video Gallery [2024 Guide]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1714675731827-UFKWVTWFOSNM49TZXS5B/image-asset.jpeg)
![Hide Header and Footer on One Page Only on Squarespace [NO-CODE UPDATE]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1714216709774-JISY11KWQP798EX0JQNQ/image-asset.jpeg)




![How to Hide a Page on Squarespace [2024 Step-by-Step Guide]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1714718816812-VG7Q54ICWO439K3FNHSN/image-asset.jpeg)







![Squarespace Contact Forms UPDATE [New Features Released]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1712484570192-AUWBT0LE3G5Q45UF7BCZ/image-asset.jpeg)


![Add a Vertical Line to a Page on Squarespace [Easy Code]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1711553569468-Y5OR2YS3HSLAYUEALVG6/image-asset.jpeg)


![[NEW FEATURE] Add Paywall to a Squarespace Blog](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1711129428606-83ZUXS4NUKQE0QGXDSUT/image-asset.jpeg)
![How to Show a Different Image on Hover [Squarespace Code Tutorial]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1711129257275-P3IEYMXRMEW1O69KDWK3/image-asset.jpeg)
![Search Entire Squarespace Dashboard [Keyboard Trick]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1711129068323-GBKXEUZYA7TF56LN5UQB/image-asset.jpeg)