How To Change the Hamburger Menu Icon Colour [Two Options]
Did you know you can change the colour of your hamburger menu icon on Squarespace?
In fact, there are two ways to do it. You either change the colour within a palette, or just on one individual page. Handy!
In this guide I’ll talk you through both options.
Watch the video
Check out the YouTube video below 👇
To change the colour of your hamburger menu icon within a certain palette, head to Site Styles > Colours and switch to mobile view.



Head to the colour palette for the header, hover over and click on your burger menu and select Navigation Links from the edit panel.
Here you’ll be able to change the colour for that palette, changing the colour of the burger menu icon on every page that uses that palette.
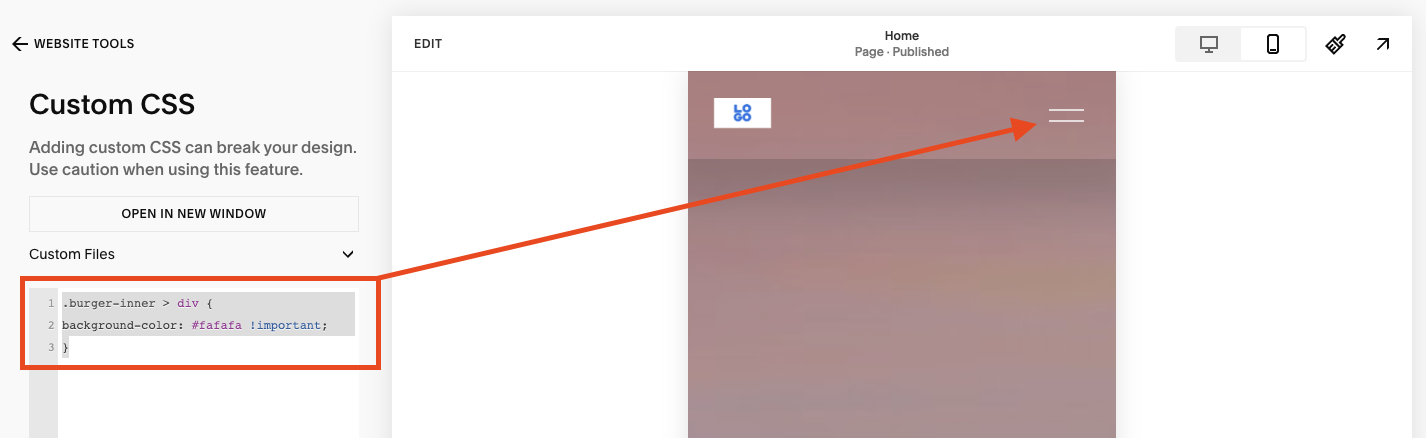
If however you just want to change the colour on an individual page, head to Website > Website Tools > Custom CSS and add the following code:
.burger-inner > div {
background-color: #fafafa !important;
}

You can obviously change the colour within the code, using a hex code etc.
📩 Join the inner circle to get exclusive code updates
To get this on just one page, we need to wrap the code in the collection ID for the burger menu icon we want to change.
To get the collection ID use your Squarespace Block ID Finder Chrome plugin and copy the collection ID for your page header. Paste this in front of your code in your custom CSS box.
It would look something like this:
#REPLACE-COLLECTION-ID {
.burger-inner > div {
background-color: #fafafa !important;
}
}
Once you’re happy with the colour of your hamburger menu icon, hit save. Job done!
Your designer
I'm Sam, an award-winning Squarespace web designer. I have worked with every type of business, building platforms for solo entrepreneurs through to multi-million dollar corporations. If you want to discuss a potential project, you can email on sam@bycrawford.com or get in touch with me here. Alternatively, you can book in a free 15-minute consultation call here.
Want more?
This article was written by Sam Crawford, one of the world’s leading Squarespace website designers.
Sam is an official Squarespace Expert, official Squarespace Partner, official Squarespace Community Leader, official Squarespace blog contributor, official Squarespace panelist, Squarespace educator and multi-award winning Squarespace designer.








![How to Create a Blog on Squarespace [2024 Updated Guide]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1714717173513-VJRULO4YYKAH3K8G62CS/image-asset.jpeg)
![How to Create a Squarespace Video Gallery [2024 Guide]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1714675731827-UFKWVTWFOSNM49TZXS5B/image-asset.jpeg)
![Hide Header and Footer on One Page Only on Squarespace [NO-CODE UPDATE]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1714216709774-JISY11KWQP798EX0JQNQ/image-asset.jpeg)




![How to Hide a Page on Squarespace [2024 Step-by-Step Guide]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1714718816812-VG7Q54ICWO439K3FNHSN/image-asset.jpeg)







![Squarespace Contact Forms UPDATE [New Features Released]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1712484570192-AUWBT0LE3G5Q45UF7BCZ/image-asset.jpeg)


![Add a Vertical Line to a Page on Squarespace [Easy Code]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1711553569468-Y5OR2YS3HSLAYUEALVG6/image-asset.jpeg)


![[NEW FEATURE] Add Paywall to a Squarespace Blog](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1711129428606-83ZUXS4NUKQE0QGXDSUT/image-asset.jpeg)
![How to Show a Different Image on Hover [Squarespace Code Tutorial]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1711129257275-P3IEYMXRMEW1O69KDWK3/image-asset.jpeg)
![Search Entire Squarespace Dashboard [Keyboard Trick]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1711129068323-GBKXEUZYA7TF56LN5UQB/image-asset.jpeg)