Squarespace Style Guide: How to Apply Animations to Just One Page
We love adding animations to Squarespace websites over here, but what if you only want to apply them to a single page, not the whole site? Is there a way?
Spoiler: there is! And I’m going to show you exactly how to do it.
Watch the video
Check out the YouTube video below 👇
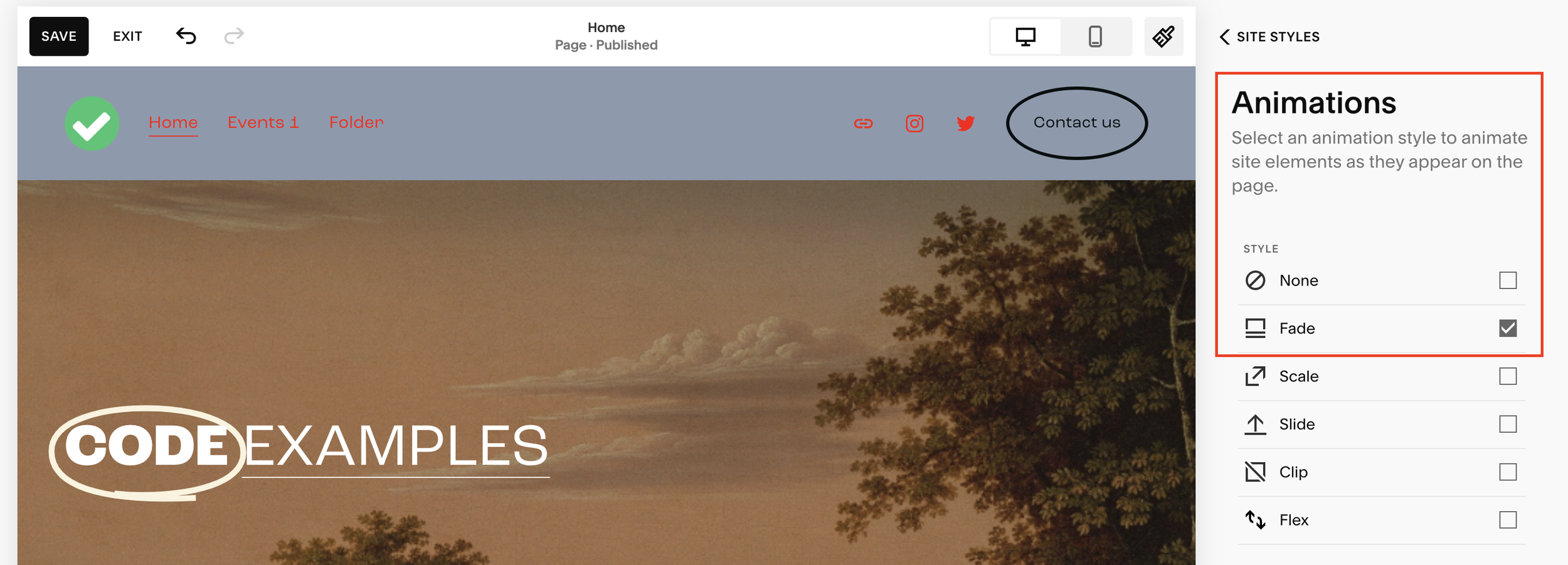
Firstly, ensure you have the Google Chrome Squarespace ID Finder plugin installed and on your Squarespace website head to Site Styles > Animations and turn on the animation you want to use.

Next, navigate to Website > Website Tools > Custom CSS and add the following code to the custom CSS box:
body:not(#collection-ID) {
transition-delay: unset !important;
transition: unset !important;
}
You then need to use your Squarespace ID Finder plugin to add the collection ID of the page you want to keep your animations on. Replace the ‘Collection-ID’ part of the above code and you’re good to go.
This custom code will tell Squarespace to not display the animations on every page apart from the one you want to target aka the collection ID you’ve wrapped the code in.
Hit save and you’re all done!
📩 Join the inner circle to get exclusive code updates
Super simple and super handy to have up your sleeve should you or a client want to remove animations from all but one Squarespace page.
Your designer
I'm Sam, an award-winning Squarespace web designer. I have worked with every type of business, building platforms for solo entrepreneurs through to multi-million dollar corporations. If you want to discuss a potential project, you can email on sam@bycrawford.com or get in touch with me here. Alternatively, you can book in a free 15-minute consultation call here.
Want more?
This article was written by Sam Crawford, one of the world’s leading Squarespace website designers.
Sam is an official Squarespace Expert, official Squarespace Partner, official Squarespace Community Leader, official Squarespace blog contributor, official Squarespace panelist, Squarespace educator and multi-award winning Squarespace designer.


![How to Create a Blog on Squarespace [2024 Updated Guide]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1714717173513-VJRULO4YYKAH3K8G62CS/image-asset.jpeg)
![How to Create a Squarespace Video Gallery [2024 Guide]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1714675731827-UFKWVTWFOSNM49TZXS5B/image-asset.jpeg)
![Hide Header and Footer on One Page Only on Squarespace [NO-CODE UPDATE]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1714216709774-JISY11KWQP798EX0JQNQ/image-asset.jpeg)




![How to Hide a Page on Squarespace [2024 Step-by-Step Guide]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1714718816812-VG7Q54ICWO439K3FNHSN/image-asset.jpeg)







![Squarespace Contact Forms UPDATE [New Features Released]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1712484570192-AUWBT0LE3G5Q45UF7BCZ/image-asset.jpeg)


![Add a Vertical Line to a Page on Squarespace [Easy Code]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1711553569468-Y5OR2YS3HSLAYUEALVG6/image-asset.jpeg)


![[NEW FEATURE] Add Paywall to a Squarespace Blog](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1711129428606-83ZUXS4NUKQE0QGXDSUT/image-asset.jpeg)
![How to Show a Different Image on Hover [Squarespace Code Tutorial]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1711129257275-P3IEYMXRMEW1O69KDWK3/image-asset.jpeg)
![Search Entire Squarespace Dashboard [Keyboard Trick]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1711129068323-GBKXEUZYA7TF56LN5UQB/image-asset.jpeg)

![Create a Portfolio on Squarespace [EASY]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1710686000678-6Z2HTGXXBMM9LL8CYYYI/image-asset.jpeg)


![Hosting Videos on Squarespace [All Options]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1709919377542-PUP1LZ17ZKRND0R782WE/image-asset.jpeg)
